Project Background
I received an invitation to work on this project via LinkedIn. A former colleague forwarded my profile to their friend who needed a skilled designer and developer to build a new website for a construction company in the Philippines.
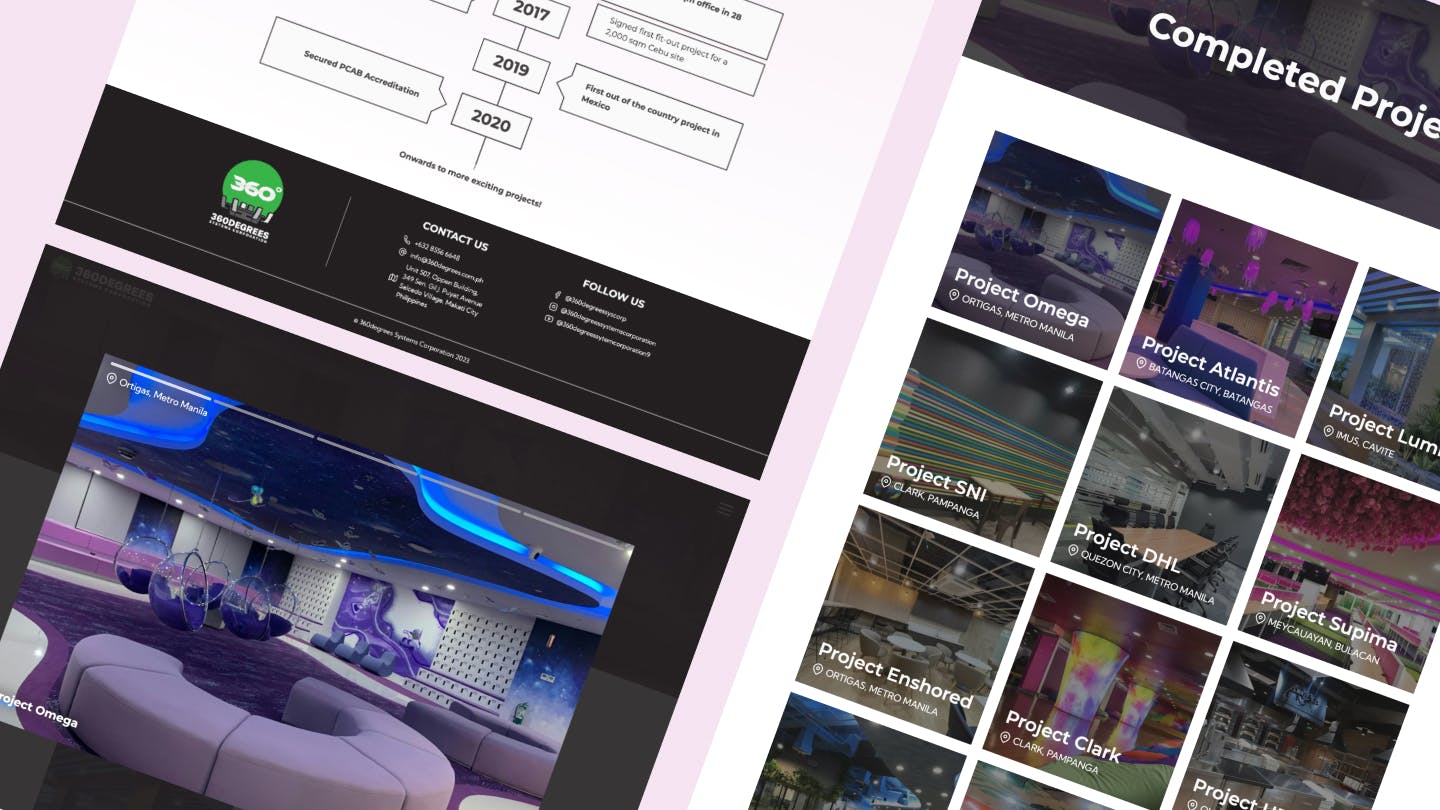
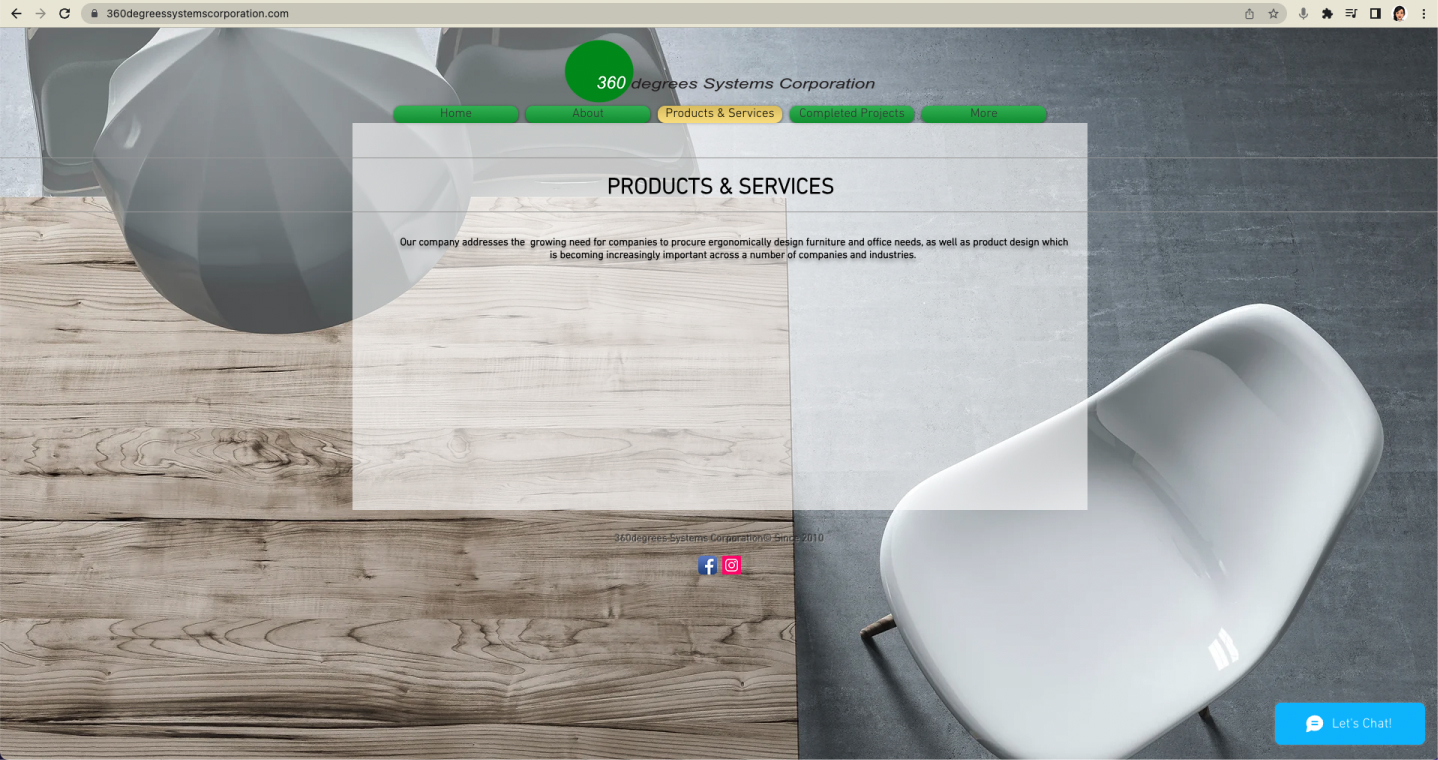
The construction company already had an existing website and they needed a new one to showcase who they are and reflects the awesome work that they do in building creative office spaces. ✨